こんにちは。
ブログの記事にソースコードを綺麗に表示させて説明している方をよく見かけます。
「どうやって書いているのだろう?」
「プラグイン使うのかな?」
そんな疑問にお答えします。
当社は、経営コンサルティング事務所ですが、お客様(小さな会社や創業まもない会社)の中には、
「ホームページを作りたいけど、制作会社にいきなり〇十万円も払うのはちょっと・・」
「お金を掛けずに、まずは自分で作ってみたい」
という方は少なくありません。
そのようなお客様に対し、Wordpressの使い方をレクチャしたり、サイト制作をお手伝いしています。
また、当社は経営コンサルティング事業の他に下記の妊活サロンを運営していますが、100%ネット集客で多くのお客様にご利用いただいています。
本サイトで扱うWordpress関連の記事は、
- お客様から質問をいただいたこと
- 自分で気になって調べたこと
を中心にまとめています。
おすすめの表示方法
ソースコードを表示させることを「Syntax Highlight(シンタックス ハイライト)」といいます。名前は覚えなくてOKです。
導入方法として、プラグインを使用する方法とJava Scriptを使用する方法があります。
シンタックス ハイライト
- Crayon Syntax Highlighter(プラグイン)
- Google code-prettify(JavaScript)
- highlight.js(JavaScript)
- Prism.js(JavaScript)
- 他にもいろいろあり
色々な方法を試用した結果、Prism.jsが一番よさげでした。
Prism.jsの特徴
- 動作が軽い
- 行番号を表示できる
- コピーボタンを配置できる
- 指定行のハイライト表示できる
そこで、本記事ではPrism.jsを使ってソースコードを表示方法について解説します。
導入までの流れ
大まかな流れは下記のとおりです。
- 公式サイトでデザインを選択
- 公式サイトからファイルをダウンロード
- ファイルをWordpressのあるサーバーへアップロード
- function.phpへコード追記
- 正しくコード表示できることを確認
ちなみに当サイトで使用しているテーマは「AFFINGER5」、子テーマに「JET」を入れています。
導入手順
公式サイトでデザイン・仕様を選択
Prism.jsのダウンロードページにアクセスし、ソースコードの表示の仕方(デザイン・仕様)を選択します。
選択するのは以下の4項目
選択項目
- 圧縮レベル
- テーマ(デザイン)
- プログラミング言語
- プラグイン
圧縮レベル
開発版か縮小版かを選択します。通常は縮小版でよいと思います。

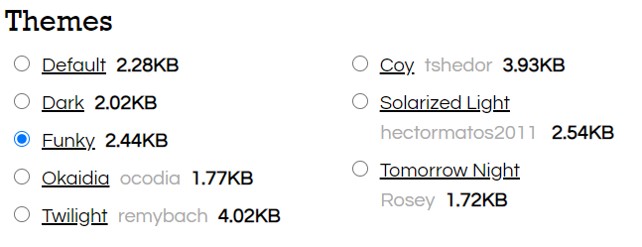
テーマ(デザイン)
コード表示のデザインを8つのテンプレートの中から選択します。

それぞれプレビューできますので、好みのデザインを選択してください。
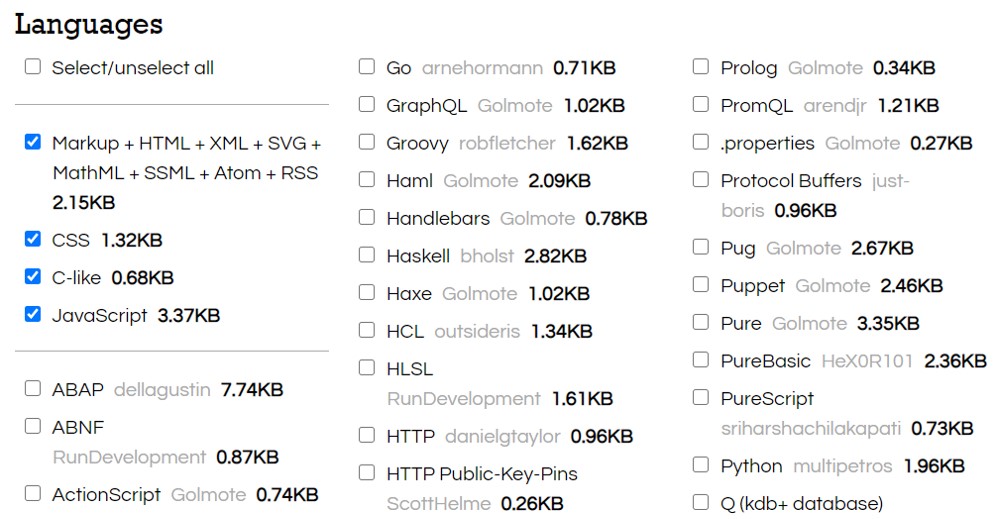
プログラミング言語
デフォルトでMarkup(HTML)、CSS、C-like、JavaScriptが選択されています。
それ以外の言語は、環境に合わせて追加で選択する必要があります。

欲張って沢山選択してしまうと重くなってしまうので、必要なものだけに留めておきましょう。
プラグイン
Prism.jsはプラグインという形で機能追加できます。26個ものプラグインが用意されています。
欲張って沢山選択してしまうと重くなってしまうので、必要なものだけに留めておきましょう。
おすすめプラグイン
- Line Highlight 指定行をハイライト
- Line Numbers 行数表示
- Show Language ソースコードの言語名を表示
- Unescaped Markup 特殊文字をエスケープしなくても表示できる
- Normalize Whitespace 余分な空白、インデントを削除
- Copy to Clipboard Button コピーボタンの設置
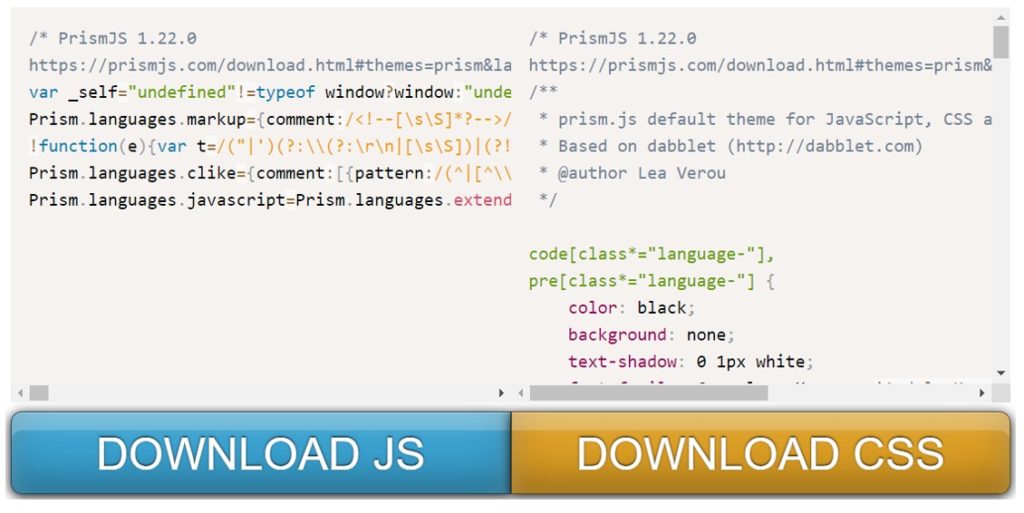
公式サイトからファイルをダウンロード
デザイン・仕様を決めたら、ダウンロードボタンをクリックするだけです。
DOWNLOAD JS(青いボタン)とDOWNLOAD CSS(オレンジのボタン)の両方をクリックしてください。

ダウンロードするファイルは以下の2つ。
- prism.js
- prism.css
ファイルをWordpressのあるサーバーへアップロード
WordPressのあるサーバーに先ほどダウンロードしたファイル2つをアップロードします。
色々なアップロード方法がありますが、私はFTPクライアントソフト(FFFTP)を使ってアップロードしています。
ファイルを置く場所は任意ですが、私は以下の場所に置いています。
public_html/wordpressを入れたフォルダ名/wp-content/themes/使用中の子テーマの名前/js/prism.js
public_html/wordpressを入れたフォルダ名/wp-content/themes/使用中の子テーマの名前/css/prism.css
function.phpへコード追記
WordPressにPrism.jsを読み込ませるためのコードを記述します。
- 記述方法はWordpressのテーマエディタを使います。
- 記述するファイルは、「functions.php」というファイルです。
fuctions.phpの表示
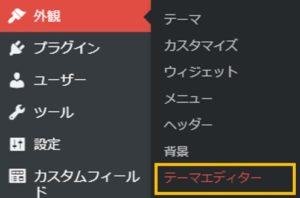
「Wordpressダッシュボード → 外観 → テーマエディタ」でテーマエディタを開く

編集するテーマを選択から子テーマを選択(下の図の場合、AFFINGER5-JET-Child)

編集するテーマファイルからfunctions.phpを選択

追記するコード
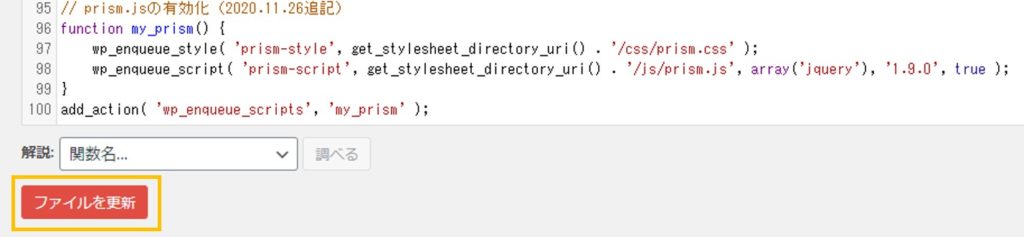
追記するコードは以下のコードです。
// prism.jsの有効化(2020.11.26追記)
function my_prism() {
wp_enqueue_style( 'prism-style', get_stylesheet_directory_uri() . '/css/prism.css' );
wp_enqueue_script( 'prism-script', get_stylesheet_directory_uri() . '/js/prism.js', array('jquery'), '1.9.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_prism' );
ファイルパスの編集
Prism.jsをアップロードした場所によって、それぞれのファイルパスを適宜編集してください。
html '/css/prism.css' '/js/prism.js'
コードの追記
先ほど開いたfuctions.phpの末尾に上記のコードを追記して保存します。

これでPrism.jsの導入は完了です。
Prism.jsの使い方
使い方は、表示したいコードをpreタグとcodeタグで囲むだけです。
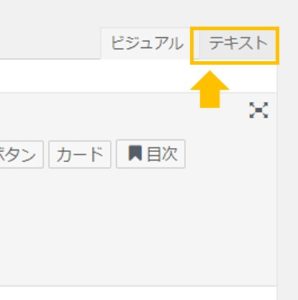
ただし、Wordpressのビジュアル編集ではなく、テキスト編集で行う必要があります。
普段、ビジュアル編集を使っている方は注意してください。

タグの使い方
codeタグにはclass=”language-使用する言語名”の指定が必要です。
<pre>
<code class="language-言語名">
表示したいソースコード
</code>
</pre>
言語の指定方法
HTMLのソースを表示する場合は、<code class=”language-markup”>とします。
<pre>
<code class="language-markup">
表示したいソースコード
</code>
</pre>
CSSのソースを表示する場合は、<code class=”language-css”>とします。
<pre>
<code class="language-css">
表示したいソースコード
</code>
</pre>
行番号の表示
行番号を表示するためには、公式サイトでPrism.jsのデザイン・仕様を選択する際、プラグイン「line-numbers」を選択している必要があります。
preタグを<pre class=”line-numbers”>とすることで行番号が表示されるようになります。
<pre class="line-numbers">
<code class="language-markup>
表示したいソースコード
</code>
</pre>
その他
表示したいソースコード内に「>」や「<」といったタグをそのまま書くとPrism.jsにタグと認識されてしまい正しく表示されません。
タグを含めて表示するためには実体参照変換を使う必要があります。つまり、「<」は「<」、「>」を「>」に変換する必要があるということです。
参考 実体参照変換サイト